I've been making a lot of banners for some really lovely shops over on Folksy lately so I thought it was maybe time for a little tutorial.
Banners are really simple to create and honestly there just isn't any reason at all not to have a go at them. Bear in mind that while this tutorial relates to Folksy Banners the same principles apply to Etsy, Coriandr, Firefox and anywhere else you might need a banner or header.
I used photoshop to create my banners just because I happen to have it but you can get exactly the same results using one of the many excellent free photo editing software on offer online such as paint.net, gimp and to a certain extent picnik on Flickr. Its just matter of sitting down and playing around with it until you feel confident. Don't worry you won't break it.
If you're a complete photo editing virgin, this tutorial should help to guide you through a simple banner using some very simple techniques and once you have those nailed you can easily progress on to much more complicated things.
Now ever since I developed a bit of an addiction for digital scrapbooking I've became a little bit photo hungry.
I take pictures of absolutely everything I think looks interesting, bits of paper, scraps of fabric, beads, buttons, bits of string, you name I have photos of it. This means that I have quite a large stash of to dip into, if you don't I'm willing to bet that you have things like these lying around your home that you can grab and take a few photos of before playing around with them using your software.
What you always, ALWAYS want to bear in mind is that you can't just go around pilfering from other sites, and you can't just take it upon yourself to use the multitude of free digital scrapbooking supplies to be found online. Someone put a lot of time and effort into creating those and then very kindly gave them away for free, all they ask is that they are kept for personal use only. At the end of the day stealing is stealing is stealing, you wouldn't like it if someone made use of one of your designs so for your own peace of mind and a clear conscience just don't do it.
Don't be that person!
NOBODY like that person!
Right now that, that is out of the way, down to the tutorial.
Start off by establishing what size your banner needs to be, in Folksy's case that would be 920 x 100 pixels. Open a blank document, plain white at that size.

This nice sage(ish) green sheet of paper started out as a photograph of bog standard brown wrapping paper, change the hue, brightness, fiddle with the contrast and voila.

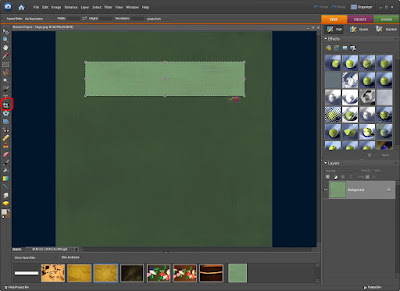
Now this photo is huge and obviously we only need a little bit of it for the banner, so have a quick look at what you have created and pick a bit you particularly like the look of. Then using the crop tool, crop the photo to roughly the size you need for your banner, like I have done above. I've also highlighted the little crop tool and it will look similar to this regardless of the software you happen to be using.

Next copy the cropped photograph. In photoshop press Ctr A to select the entire photo and then Ctr C to copy it. Then paste it over the top of the plain white banner you opened earlier. You'll see from mine above, that my cropped image was a little big. It doesn't really matter and if anything it means that you have a little bit of wiggle room to move the image about over the top of the white banner until you like what you see.

Next you want to add a bit of interest. Not too much though, the point of your shop banner is that it should be eye catching enough to slow browsers down for a second or two but not have so much going on that it casts a shadow over your shop contents.
Above is a photograph of a little leaf shaped sequin which came in a bumper craft activity pack and belongs to Toots. Now as the photo stands at the minute its a bit useless because you don't want all that background in your banner.
All you need to do is use the quick selection tool. Its over there on the left hand side and looks like a stick with a dash line circle at the end. Select that tool and rather than trying to select the item that you want in the photo, its sometimes a lot easier to select the background. This is one of those times because the leaf contrasts pretty well with the background. Just use the tool to move around the background, making sure not to go over the part of the photo you actually want in the end
Once you've selected the background, you'll be able to see a little flashing dotted line around the entire outside of the photo and also around the item that you want. Now you just need to click on "Select" in the tool bar at the top of the screen and then click on "Inverse". Now you're left with nothing but the leaf selected. Now just press Ctr C to copy the leaf and go back to you banner image.

Press Ctr V to paste the leaf onto you banner. Now it looks a little bit flat at the minute, doesn't it.

On the right hand side of your screen you'll see a box titled "effects". Play around with them, see which ones take your fancy. The one I used for the leaf is "soft edge". It looks like a box with a shadow around the bottom and right hand sides. Making sure that the leaf is selected (just click it) click on the effect which takes your fancy and click "apply", try a few if you don't like the effect just click Ctr Z to undo it and try another one.

Now we'll just pop that little leaf over to the far side and paste in another one. Why have one leaf when you can have two after all. Apply the same effect to the second leaf. I turned this leaf around a little because I wanted it to overlap the first. Just float your arrow over the little circle blow the leaf and move your cursor to one side or the other to rotate it in that direction.

And then pop it over to the side as well, fiddle the leaves around a bit until you like the look of them. Then simply select the Horizontal Type Tool and type in the name of your shop (Do Not buy water features from this guy, s'all I'm saying). Play around with the size, colour and font until your happy.

Once you're completely happy with the layout of your new banner click on "layer" in the menu bar at the top of the screen and select "merge visible" which turns all those little overlapping images into one single image for you to use. The just save the image as jpeg somewhere on your computer and upload your brand spankingly new banner.
Go nuts, make dozens, change them to reflect the seasons or your mood, but above all else have fun with it.
And once you get the hang of that, you're more than ready to start fiddling around with all the other features your software package has to offer.
And don't forget to subscribe, you wouldn't want to miss anything! It's very easy to do, trust me.

Nice tutorial.
ReplyDeleteNext week: shadows and perspective!
that's really useful and you make it sound easy. I like the idea of changing your banner to reflect the seasons too.
ReplyDeletei will be putting this into practice and you have made it very easy to follow, thankyou for finding the time to do this.
ReplyDeleteHi, I've made my banner but it is only reaching across about two thirds of my shop page once uploaded, any idea what I've done wrong???
ReplyDeleteIt depends on the shop. I know banners for Folksy need to be 920 x 100 pixels and that should reach the entire way across the screen, though each site is different and have different banner size requirements, so it depends which site your shop is hosted by. If you want to tell me where it is I can have a look for you.
ReplyDeleteThat's really cool! I'd try that next time. I bet my folks would love that. Thank you so much for sharing this how to's with us! You have been really helpful!
ReplyDeleteGreat tutorial, thanks for taking to take the time to write it, nice and simple instructions. Photoshop is an awesome tool for image editing.
ReplyDelete